"I have worked with Growthack for just over a year now, utilising their expertise, advice and management of our SEO and PPC channels. They are a real pleasure to work with, clearly experts in their field and have had an enormous impact on the quality and volume of traffic to our SaaS product."
Profitable SEO for growing Shopify stores
We help Shopify stores accelerate growth through our E-commerce SEO services. With over 8 years of experience optimising Shopify stores, we pinpoint and fix technical SEO problems hindering search visibility. We focus on safe, sustainable strategies that get results – more organic visits, better product rankings and growing revenue.
Importance of optimising your Shopify store for SEO
Organic traffic
By optimising your Shopify store to rank higher for relevant product and industry keywords, substantially more targeted visitors will find your store organically without you paying for search ads.
Shoppers arriving via SEO visit your site exactly when they are searching for topics, products or services related to your business. So the traffic aligns perfectly with their shopping intent.
This additional traffic source is free and converts considerably better than other channels since it matches buyer keywords and intent so closely.
Trust and conversions
When prospective customers searching for products or services see your store ranking highly multiple times on the first page, it massively amplifies your expert status and trustworthiness.
This signals to searchers that your Shopify store is the premier destination that Google recommends for those keywords because you offer the:
- Best selection
- Prices
- Content
- Experience etc.
Shoppers develop brand familiarity and trust as you become their go-to authority every time they search. This leads to higher conversion rates, more repeat business, larger average order values, greater customer loyalty and improved brand perception overall. This visibility compounds over time as new visitors discover you while existing customers return directly more often.
Competitors
Shopify stores are often selling in competitive niches where multiple retailers vie for the same customer base. SEO is your key strategy for getting ahead.
By out-optimising rival stores through better content, faster site speed, stronger backlink profiles and superior on-page optimisation, your Shopify store can outrank competitors and seize more organic traffic.
Effective SEO allows you to rank #1-#10 positions for the valuable keywords in your niche, essentially intercepting competitor traffic. Owning those top spots deprives other shops of that business while earning it for your brand.
Future-proof growth
The ongoing Shopify SEO investment sticks around and compounds over the long term. That’s because you’re building and reinforcing legitimate signals of
- Trust
- Expertise
- Relevance
That search algorithms reward, such as high-quality content, bona fide backlinks, positive reviews, site speed, secure infrastructure, engaged visitors and real-world validity like brick and mortar shops.
So traffic gained from SEO continues growing rather than receding, providing extremely scalable and sustainable growth. SEO also future-proofs against rising ad costs over time.
In summary, focusing on SEO best practices allows Shopify stores to cost-effectively grow and scale:
- Qualified organic search traffic
- Conversions
- Revenue
- Brand recognition over the long time.

E-commerce brands that we've worked with
Nicholas, Global Fintech SaaS Company
“I approached Growthack already knowing of their capabilities from previous engagements- and once again, they have delivered. The LinkedIn campaign framework and management have played a key role in VOSS’ growth”
Debbie, VOSS
Identify shopify store growth opportunities from an SEO audit
Get Started
7 Shopify eCommerce SEO strategies
Shopify SEO auditing
The first step is conducting a SEO audit to identify any issues currently hurting site performance and visibility.
Site speed – Benchmark overall site speed and individual page load times. Pages should load in under 2-3 seconds on mobile devices.
Mobile optimisation – Check for a responsive design that adapts to all screen sizes, minimised distracting interstitials and implementation of accelerated mobile pages (AMP) for faster mobile experience.
Indexation – Verify Shopify is properly crawling, rendering and indexing all site pages using the Fetch and Render tool in Search Console.
Security – Migrate the store site to HTTPS and enable HSTS preloading to enforce SSL encryption across all traffic.
Technical issues – Identify and fix any 404 errors, broken links, infinite redirects, duplicate content problems or other technical red flags.
Conducting a thorough SEO audit establishes the current performance baseline while highlighting areas in urgent need of fixing to avoid penalties and capitalise on quick wins.
Optimise site structure
With Shopify’s templated architecture, optimising how the store’s navigation and information architecture are logically structured becomes crucial. Key steps include:
Simplify site navigation – Eliminate convoluted nested sub-menus and streamline site architecture for easy crawling by search bots and navigation by visitors.
Improve internal linking – Interlink-related products, categories and blog content to facilitate indexing across all site sections.
Set custom URLs – Customise product, category and page URLs to include relevant keywords and optimize clarity.
Implement redirects – Set up proper 301 redirects so any changed or removed pages continue passing link equity to new URLs.
Page speed audits – Check PageSpeed Insights and GTmetrix for page bloat opportunities to streamline code and assets.
Optimising site architecture and navigation facilitates efficient crawling of the entire store, helping search bots index all pages.
Research target keywords
Thorough keyword research is required to identify the highest-value, lowest-competition keywords aligned with your products, brand and customers.
Prioritise long-tail keywords bringing in strongly qualified traffic that readily converts over broad generic terms that attract less suitable visitors. The ideal sweet spot is longer 2-3+ word phrases with decent search volume but relatively low competition.
Integrate these researched target keywords onto their corresponding pages and related content throughout the site. This establishes topical relevance to both search bots and visiting shoppers.
Shopify site speed improvements
With site speed now officially a ranking factor according to Google, stores should optimize page load times:
Compress images – Reduce file sizes (in WebP) by compressing all JPG, PNG, GIF, and SVG images without degrading quality.
Reduce HTTP requests – Simplify code, consolidate assets like scripts and stylesheets, and defer non-critical JavaScript.
Enable caching – Leverage cache-control headers and a CDN to store assets locally and reduce server round trips.
Adopt CDN – Distribute assets globally on blazing-fast content delivery networks to serve them from geographically closer servers.
Limit redirects – Avoid unnecessary redirects that daisy-chain requests and accumulate latency.
Asynchronous HTML – Load HTML markup first so pages start rendering immediately. Defer resource-intensive scripts.
Shopify upgrades – Upgrade hosting tier for faster server resources and built-in caching capabilities.
With faster page speeds, sites have better user experience, lower bounce rates, higher conversions and improved SEO rankings.
Product pages
Product pages are the most important Storefront URLs driving revenue. Ensure they are fully optimised with:
Keyword-rich titles – Include your target keywords naturally in product titles that capture intent while remaining under 60 characters.
Quality images – Use professionally shot product images at their highest resolution with proper alt text descriptions for each.
Lengthy descriptions – Expand thin generic product descriptions into lengthy content offering unique value about product use cases, buying considerations, how-tos etc.
Customer-generated content – Display authentic positive customer-submitted reviews, FAQs and visual content like videos to boost engagement.
Video – Include polished product videos demonstrating the item to improve time on the page.
Schema.org markup – Use standard product, brand and aggregate rating schema for richer search appearances.
Thoroughly optimised product pages send positive SEO signals to Google about the relevance of each specific item you sell.
Shopify internal link-building
Internal links are vital for passing authority (link equity) around your Shopify site while assisting search bots in navigating and crawling your website. Strengthen internal linking by:
Linking new products – Whenever you add new products, link relevant old products to the new items to index them quicker.
Cross-linking products – Interlink complementary products across your catalog to create contextual affiliate networks around themes like usage occasions.
Linking to categories – Have product pages link out to their corresponding categories and tags to explicitly define semantic relationships.
Enhanced site navigation – Ensure the primary site navigation menu links to all important store pages and sections.
Blog integration – Link blog articles to relevant store pages and products to establish topical relevance.
More contextual internal links passing authority and relevance signals improve organic rankings and internal site traffic flow.
Integrate Paid Ads to SEO
To maximise performance, strategically integrate SEO and paid advertising efforts:
Shared keywords – Bid on the core keywords you are optimising store product pages for to capture more traffic.
Landing page mirroring – Ensure landing pages match the keyword focus of associated PPC/paid social ads.
Ad extensions – Use extensions like location, callouts and seller ratings to better align ads with searcher intent.
- Retargeting – Create targeted display remarketing ads in Google/Facebook targeting previous store visitors.
- Google Shopping – Sync your Shopify product catalogue into Google Merchant Center for free product listings in search results.
Fix your Shopify e-commerce SEO
Get StartedShopify migrations from other CMS
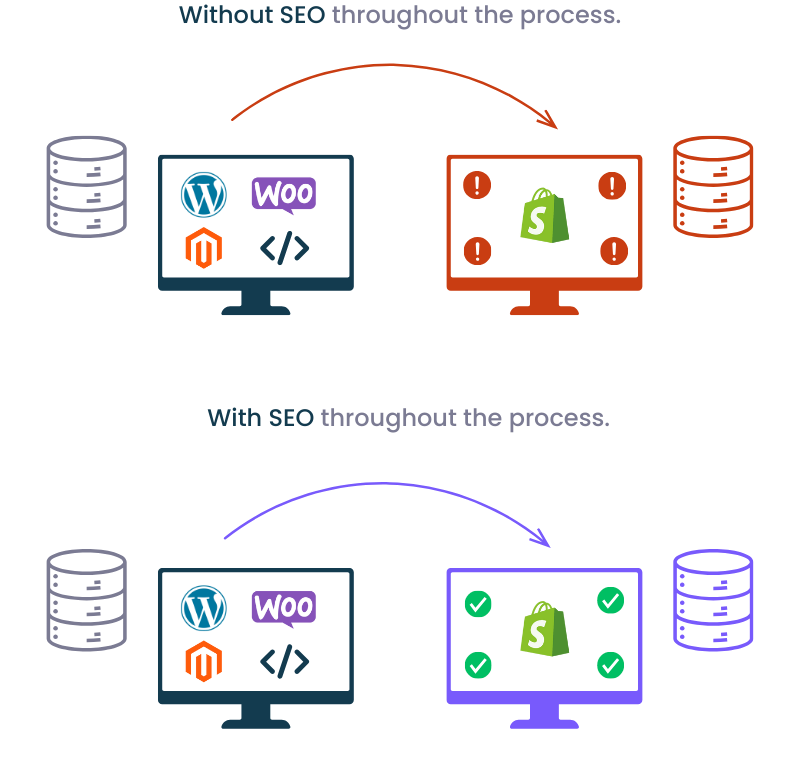
Transitioning an existing website built on other e-commerce platforms like Magento, BigCommerce or Woocommerce / WordPress to Shopify is a complex process requiring careful planning to prevent business disruption including an SEO traffic plunge.
Set up correct URL mapping
URL structures will change with the shift from your current platform to Shopify given fundamental differences in how pages are constructed.
You need to exactly map old:
- URLs to new landing pages
- Product to product
- Category to category
- Content to content
This might involve tweaking some page slugs in Shopify admin to match existing blog articles or guides.
This ensures critical pages retain their prior SEO equity without disruption during the move.
Implement 301 redirects
Even with exact URL mapping, it is likely many site links like product variants or older blog URLs may have changed beyond recognition in the new Shopify site.
Identify such orphaned legacy links in your old sitemaps that need to be routed to relevant destinations under the new platform.
Set up explicit 301 redirects so search engines seamlessly pass on link signals and authority to the correct new locations.
This prevents sudden loss in rankings from previously indexed pages being dropped.
Push new XML sitemap
Default Shopify sitemaps list product pages but miss out on blogs and other content.
Create a full XML sitemap including all migrated pages. Submit this across Google/Bing webmaster tools.
This confirms to search bots that the new site is ready for indexing under fresh parameters and increases the chances of retaining historical performance.


8 Common Shopify SEO mistakes to avoid
When optimising Shopify stores many people inadvertently make mistakes that end up hurting performance. Here are key SEO pitfalls to avoid.
Overlooking site speed
Yet many merchants fail to optimise page load times. Always run your store through tools like PageSpeed Insights and GTmetrix to catch excessively bloated pages. Optimise images, enable caching, serve assets from a CDN and upgrade hosting to improve load times.
Slow-loading sites frustrate visitors. Make speed a priority.
Weak keyword targeting
Another common misstep is failing to do in-depth keyword research to identify the best terms aligned with products. Without targeting relevant keywords users are searching for, pages won’t rank well or drive qualified traffic.
Regularly run keyword research to find high-value, low-competition opportunities. Update product titles, URLs, page content and metadata to target these phrases.
Ignoring internal linking
Far too many Shopify sites neglect properly interlinking related products and strategic pages like category listings. This limits the passing of authority across the site.
Be diligent about linking contextually between products, to appropriate categories, and bi-directionally between blog and associated products.
Paying insufficient attention to content
Thin product descriptions, sparse blog content and lack of unique value hurt both users and SEO visibility. Prioritise expanding all content with lengthy and insightful information.
Shoot more product images and videos. Produce detailed long-form tutorials and buying guides. User-generated content like reviews builds trust and engagement.
Not monitoring rankings
If you aren’t tracking keyword rankings, you miss optimisation opportunities and have no way to gauge ROI from SEO efforts.
Regularly monitor rankings for target keywords using tools like SEMRush, Search Console and SEOmonitor. Look for upward and downward ranking trends.
Attempting to rank for hyper-competitive keywords
New sites attempting to rank for huge keywords with entrenched authority sites ranking already will struggle mightily. Build authority first with long-tail keywords before pursuing competitive terms.
Forgetting about mobile optimisation
With over 60% of searches now on mobile, having a slow or non-responsive mobile site severely damages rankings and user experience. Mobile optimisation must be a priority.
Always test your store on all devices. Enable AMP and accelerated checkouts for mobiles.
Ignoring onsite search optimisation
Shopify’s default search isn’t very robust and misses many relevant products without customisation. Make sure your store search provides accurate and complete results.
Install a search optimisation app to improve relevancy by filtering results, custom weighting and enhancing relevance. Make the path from search to purchase smooth.
Get direct access to a Shopify SEO specialist
Clicks, conversions, sales — growth’s the name of our game. Talk to us about your big ambition and we’ll take it from there.
Send us a brief


Your results, our expertise.
We’ve received multiple awards and recognitions for our team, clients, and partners.

“This went beyond SEO and aligned positioning, messaging, content, and design to drive business growth. Real results with direct SEO-attributed revenue and acquisition. Growthack delivered a comprehensive approach, including developing a new website to establish a strong foundation.”

“The campaign demonstrates a strong strategic approach, clearly aligning SEO with business growth beyond standard keyword rankings. Results achieved within 18 months are outstanding, including a direct impact on lead generation and revenue.”

“This website delivered remarkable results, with our team demonstrating excellent budget management. Our ability to optimise ad budget allocation has returned impressive outcomes with the integration of digital data in shaping product decisions.”

Address: Growthack Ltd, 31 Park Row, Nottingham NG1 6FQ
Platforms
About Growthack
Copyright © 2020 – 2025. Registered in England and Wales No. 12868240. VAT Reg GB392684357.
Copyright © 2020 – 2025. Registered in England and Wales No. 12868240. VAT Reg GB392684357.